基于32位的ionic学习笔记
作为一个受瞩目的跨平台开发App开发框架,ionic是一个专注于用WEB开发技术,基于HTML5创建类似于手机平台原生应用的一个开发框架。绑定了AngularJS和Sass。这个框架的目的是从web的角度开发手机应用,基于PhoneGap的编译平台,可以实现编译成各个平台的应用程序。
发现网上关于32位的学习资料还是挺少的,而且其相对于之前版本还是有一定差异的,其与angular2一起用。这里的内容均基于32版本的。
一、生命周期
当页面加载完
|
|
当页面即将进入的时候
|
|
当页面已经进入的时候
|
|
当页面即将离开的时候
|
|
当页面已经离开的时候
|
|
从DOM中移除的时候执行生命周期
|
|
从DOM中移除完成时执行的生命周期
|
|
二、下面我们来说一些常用的组件,需要注意的是在我们使用这些组件之前需要将其引入到页面里。
|
|
Tab控件
图标的使用
图标地址:http://ionicframework.com/docs/v2/ionicons/
使用方法直接复制,粘贴到tab控件的tabIcon上。
|
|
消息提醒小图标及其样式设置:
|
|
这里面的颜色设置采用变量的方法,颜色变量定义在themes文件夹下的app.variables.scss里面。可以自行定义需要的颜色。直接写颜色是不好使的!!!
设置默认加载的Tab.
|
|
动态加载tab
应用场景:如果用户未登录则家在登录tab,如果已经登陆则选择加载数据的Tab给用户看。
当然在此之前要构造app,并将app作为参数传入。
|
|
button组件
按钮颜色只需将颜色变量写在标签内就可以了,按钮样式同样将样式值直接写在标签上就可以了。其中outline样式为线框样式,clear样式为只有文字的按钮样式,round为带圆角的按钮样式。
按钮长度一般情况下为自适应,可以自行设置,其中block为占满一行,small为小尺寸的,large为大尺寸的。
带图标的按钮只许加入如下标签即可。
|
|
input控件
这里来说几种常用的input的样式。
说完样式,再来说一下angular2.js绑定数据和添加事件,以点击事件为例:
|
|
这里需要注意的是32版本中的ionic中this初始化方式有改变:
|
|
loading组件
注意初始化,3秒后使其消失
|
|
Alert组件
用法和loading组件相似
|
|
Toast组件(用于输入校验的错误提醒)
基本用法和loading一样。
Grid布局
基本写法如下,在uon-row中通过center 或baseline来控制它里面内容的垂直对齐方式。在ion-col标签中用width-10来控制宽度,表示占10%的宽度,offset-25表示偏移。
|
|
Modal组件
可以通过modal组件跳转页面,modal层为新页面。
通过点击按钮触发register事件从而建立modal。
首先我们需要创建新的页面register.html以及register.ts文件
我们以import方式将新的modal页面引入
然后在ragister.ts文件里进行对modaly新页面的一些操作。
原页面.ts文件里需要添加的代码:
|
|
新html页面里的代码如下,
*start为此标签现实的位置,在开头,end表示在结尾。但在安卓平台下,若为start则位置在右侧,iOS与之相反在左侧。
*showWhen属性代表在哪个平台下显示次块内容。
|
|
需要注意的是内容要包裹在ion-content标签内,否则页面是透明的,与原页面同时出现。
新的.ts文件代码:
|
|
这里需要注意的是export引入的class与前面import引入的名字要保持一致!均为Register。
Toolbar组件
该组件是位于页面顶部的标题部分,可以设置它的颜色。
card组件
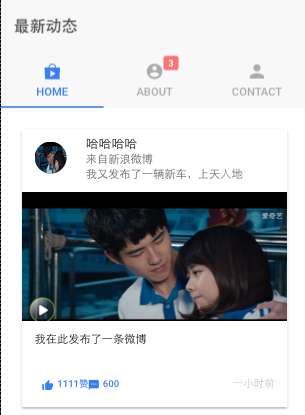
利用card我们可以写出类似微博那样的布局。下面代码为比较完整的一个布局结构。
ion-avatar标签来存放头像,并给其item-left属性这样就可以左浮动。
在评论和点赞的按钮出需要注意的是一定要清一下浮动,设置clear属性。否则按钮会紧挨在一起。
最后效果为: