目前混合式开发App很火的节奏,Hybrid App(混合模式移动应用)是指介于web-app、native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。
目前最火的框架莫过于Ionic了,Ionic是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。Ionic是一个专注于用WEB开发技术,基于HTML5创建类似于手机平台原生应用的一个开发框架。Ionic框架的目的是从web的角度开发手机应用,基于PhoneGap的编译平台,可以实现编译成各个平台的应用程序。现在我们就来做一下准备工作,搭建本地环境。系统环境为Mac OS。
NO.1 安装Node以及npm
直接去 node官网下载对应版本的安装包即可,网上教程有很多,不再多说。
NO.2安装ionic。
选择安装版本。安装ionic。ionic有1.0版本和2.0版本,2.0版本相对1.0版本更强大更完善所以我们选择2.0版本进行安装。
|
|
如果想要安装1.0版本直接安装就行
|
|
在Mac下使用npm安装时偶尔会报错,建议前面加sudo使用管理员权限,
安装成功后会出一系列的目录结构。
NO.3 初始化一个项目
|
|
这里的–v2便是基于2.0版本的。在这个过程里会安装一些node的依赖包以及Cordova的组件,如果之后还提醒你安装Cordova的话,可以通过命令行来安装
这里我们使用的是默认模版,tabs,我们也可以使用其他模版来初始化:
|
|
关于ionic的更多模版的信息会在最后的资料里给出。
这里好有一个技巧如果想要使用Typescript(TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。)那么只需要在命令后面天假–ts参数即可。
NO.4运行项目
初始化项目完成后我们可以通过命令来运行项目
|
|
Mac环境下运行后可能会给你两个地址供你选择,这时候只需输入地址前的编号即可。
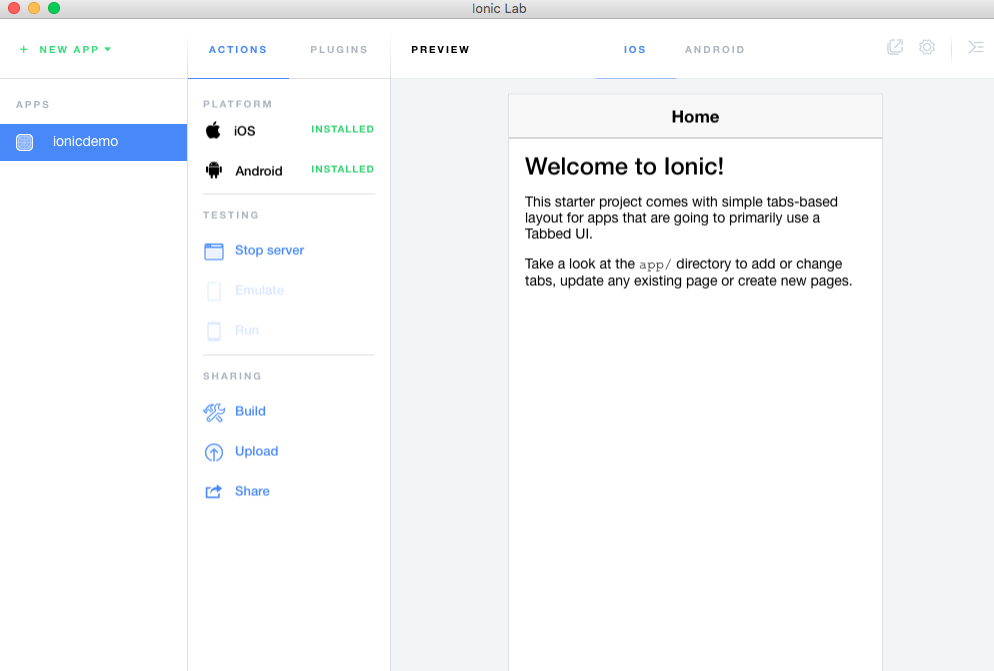
作为初学者,ioni为之提供了一个可视化的工具,这个工具叫做Ionic LAB.
下载地址:https://lab.ionic.io
其基本界面是这样的

我们可以直接将已有的项目拖进来,也可以新建新的项目。
点击serve按钮,就会出现项目运行的界面,我们可以在上面选择所需要的环境。
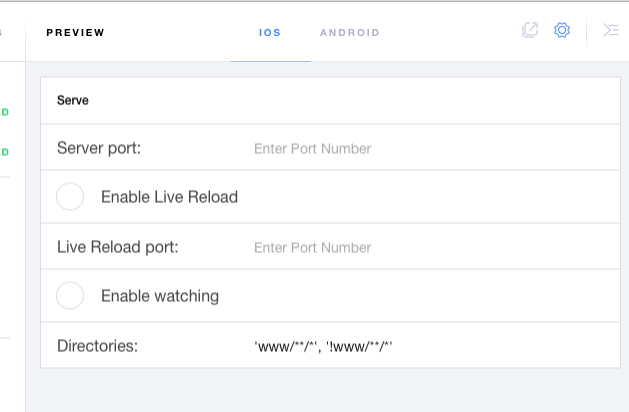
在项目开发过程中,在修改代码之后我们总是需要不断的去刷新界面,在这里我们可以设置界面的实时更新。点击右上角的设置按钮。如下图:
我们只需将第一个选中即可达到目的。
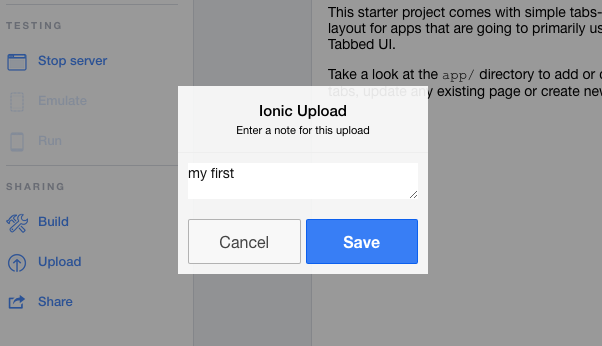
ionic网站为我们提供了个人账户,我们只需注册即可,注册完成后我们可以通过点击这个工具里的upload按钮把我们的项目上传到个人的账号里。
当然关于这个工具的其他用法也可以去其官网上进行更多的学习和了解。
下面分享几个相关的资料站点:



