虽然我一直认为这种工具类的框架会看API就好,但我发现不是所有人都这么认为,也会有很多无聊的人问你里面有几个文件啊,那个字段什么意思啊,这个字段是什么意思啊,等等一系列高深到你无言以对的问题。好吧,让我们拿出学生学习化学方程式的态度来学习一下bootstrap!
1、目录结构

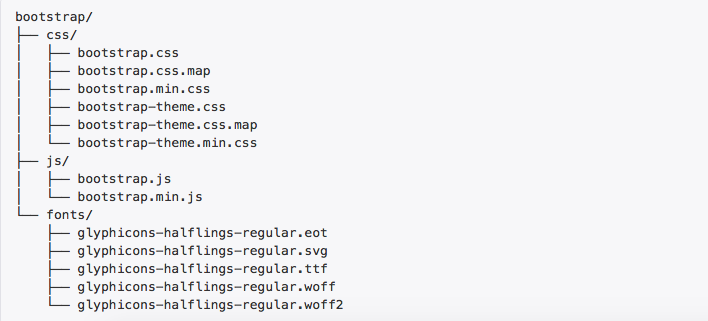
一般我们下载下来的压缩文件里面目录结构如下。里面的css和js文件分为压缩的和未压缩的。下面我们来说一下每个文件的作用。
bootstrap.css文件 预先写好的样式文件。直接通过类名来使用即可。
bootstrap-theme.css文件 里面是关于组建的颜色的定义
bootstrap.css.map文件 一般我们在浏览器里审查样式会显示样式css样式在第几行,但是bootstrap是基于less的,这样就根本对应不上,有了这个文件可以直接在浏览器查看样式在less文件的第几行。
基本结构
官网给出的实例代码如下:
|
|
对部分代码的解释说明以及作用和使用时的注意事项都做了标注
常用组件
导航条 navbar
|
|
下拉菜单
|
|
轮播插件
|
|
常用样式
text-center:用于水平居中,一般在块元素上起作用。如果块级元素上有行间样式则会失效。
####


