Grunt是基于Node.js的项目构建工具。它可以自动运行你所设定的任务。Grunt拥有数量庞大的插件,几乎任何你所要做的事情都可以用Grunt实现。
1、安装grunt-cli
首先要保证有node.js的环境,关于node.js的安装,直接去其官网选择相应系统的安装包下载即可。
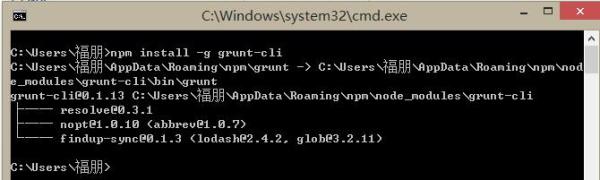
利用npm包管理器来安装grunt.
|
|
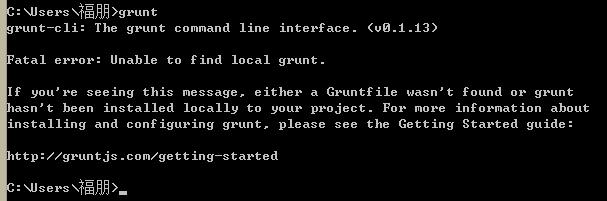
安装成功后,输入如下指令看其是否生效
|
|
如果出现如图的情况则说明安装成功且生效

2、创建一个小的项目
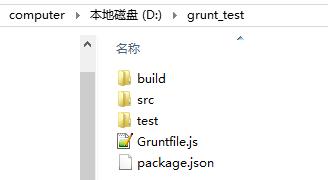
接下来我们要创建一个小的项目来测试一下。项目目录结构如下,要注意Gruntfile.js首字母要大写

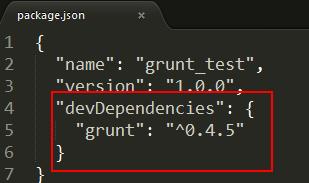
然后让我们在package.json中去写一些东西:
|
|
3、安装grunt
这里我们要安装我们的核心grunt了,不过这里我们不是在全局安装,而是安装到项目目录下,进入到项目目录后
|
|
—save-dev”的意思是,在当前目录安装grunt的同时,顺便把grunt保存为这个目录的开发依赖项。
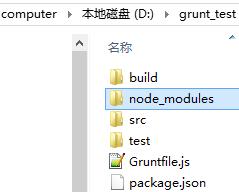
执行安装后我们打开package.json文件,我们会发现里面多了一些东西,并且grunt_test目录下多了一个node_modules文件夹。


到这里我们的grunt就安装好了。
配置Gruntfile.js文件。
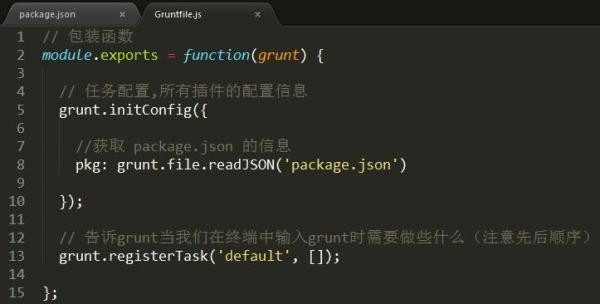
Gruntfile.js 这个文件,肯定是为了grunt做某种配置的。按照grunt的规定,我们首先把Gruntfile.js配置成如下格式。

这样之后在运行grunt命令,你会发现刚才出现的那些提示信息就没用了。
##安装常用插件
grunt有4560个插件,并且数量还在不断的增加,这里我们介绍几个常用的。
Contrib-jshint——javascript语法错误检查;
Contrib-watch——实时监控文件变化、调用相应的任务重新执行;
Contrib-clean——清空文件、文件夹;
Contrib-uglify——压缩javascript代码
Contrib-copy——复制文件、文件夹
Contrib-concat——合并多个文件的代码到一个文件中
karma——前端自动化测试工具
其中带有Contrib前缀的插件是由grunt团队提供的。
1.Contrib-uglify插件安装
|
|
安装完成之后,我们在src文件夹下面新建一个test.js文件,在里面输入任意内容。
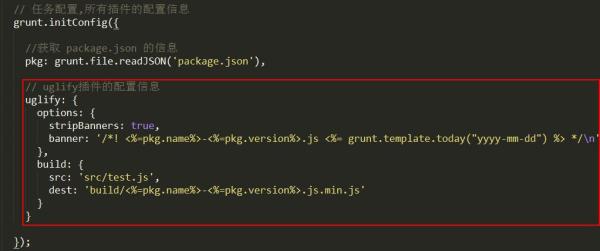
之后我们来配置Gruntfile.js文件。如图所示:
“options”中规定允许生成的压缩文件带banner,即在生成的压缩文件第一行加一句话说明。注意,其中使用到了pkg获取package.json的内容。
“build”中配置了源文件和目标文件。即规定了要压缩谁?压缩之后会生成谁?注意,我们这里将目标文件的文件名通过pkg的name和version来命名。
最后,这里只是对“options”和“build”的基本应用,还有许多中使用方式,可以去官网查阅。
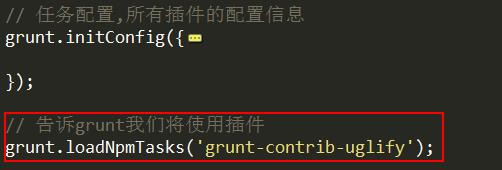
配置完之后还要加载插件:
然后在命令行里输入grunt命令,执行操作,如果在build文件里发现了新文件怎说明成功!
其他插件也是同样的方法。


